15 Superb Web Design Tricks that will Boost your SEO
19-1-2017 Advanced SEO Website DesignThe internal coding and visual appearance of a website play an important role in Search Engine Optimization. Major search engines like Google, Bing, and Yahoo all do the same thing when ranking websites on their search engine.
These billion dollar websites all sift the good quality sites from the bad quality sites. The internet has opened up a world of global communication. Every website on the Internet has a design. Web visitors browse the Internet over 14 times every day and with this rate we can say that the World Wide Web is the hottest source of advertisement.

15 Web Design Tricks to Improve SEO
When browsing the Internet, the average visitor has a variety of expectations from a website. The first thing that a first-time visitor judges is a website by its overall performance and web design. For search engines, web visitor activity gives the most valuable information about a website. If a website has a very high bounce rate, this can lead a search engine to notice that most visitors from that particular site are leaving faster than entering the page and this quick exit may be because a site is old, inactive, inaccurate to the search term, or has a bad design.
The higher the bounce rates, the lower search engine visibility will become. The lower the bounce rates, the higher a website’s visibility will become and even more trust will be gained on the web. To please the average visitor and major search engines, a website must go back to the basics and re-evaluate its design, its code and internal SEO. The way a website is built cannot only influence first-time web visitors, but also major search engines.
1. Design Layout
A website’s design layout can make a great first impression to a first-time visitor and showcase a great company image on the Internet at the same time. It is important to always follow up on the latest web design trends of the year. The one-page layout is the latest and greatest trend that is rocking web design. Unlike the standard multi-page architecture, the one-page layout brings a new image to what a website should look like. The top to bottom display brings an easy understanding and a great showcase of a website.
What are the top 3 web design trends?
-UI Interactive Design
-Multi-Grid Layout
-Video Backgrounds

2. Mobile Friendly Design
Mobile has finally gone global! There are millions of active mobile website visitors around the world. Smartphones have become so advanced that it is convenient for the average mobile device user to browse the web through a mobile phone or even make an online purchase through a mobile device easily. This large percentage of mobile device users must be satisfied. This year, every website needs to upgrade to a mobile friendly web design. Google and Bing both equally recommend mobile friendly layouts. Having a mobile friendly layout is one of the top SEO ranking factors of the year.
What are the 3 ways to go mobile friendly?
– Increase Font Size. Mobile devices have much smaller screen sizes. The text on a website must be much larger to satisfy mobile visitors. With a larger font size, it is easier for every mobile device user to read the content of a website very easily.
– Add the Viewport Tag. The viewport meta tag is most recommend for every website to add to the header of every PHP/HTML page. Without this tag, a web page will not display a mobile designed layout, but rather a desktop designed layout.
<meta name=viewport content="width=device-width, initial-scale=1”>
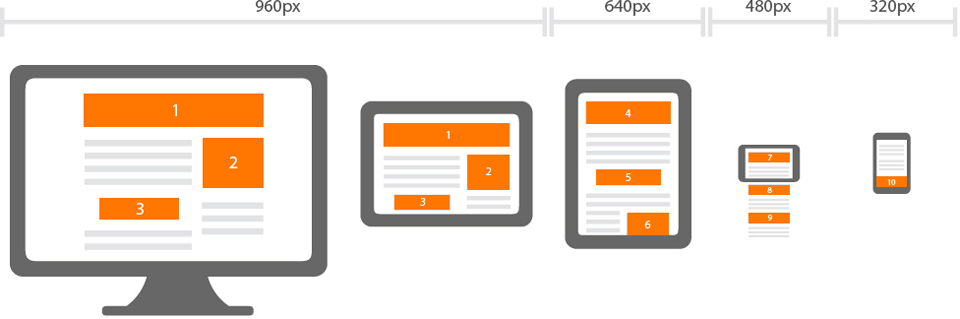
– Responsive Layout. There are many different smartphones and tablets out today. Different screen sizes have a variety of different screen resolutions. Having a responsive layout design can eliminate the fixed layout flaws of a web design. Responsive layouts will resize for every breakpoint of each device.

3. Website Color Scheme
The biggest fortune 500 brands have a specific and detailed brand identity. A website’s color scheme should match a company’s brand identity. Colors can insinuate feelings. Up to 3 color shades will make up a theme. This year, less is really more. A white background and 2 shades of monochromatic/vibrant colors will do just the trick to creating an appealing website color scheme.
Website Color Scheme Trend: The most popular monochromatic color selection is blue, mint green, purple, red, and orange. Check out this tool to generate your own color scheme.
4. Meta Tag Variations
Meta Tags will notify search engines of a website’s title, description, keywords, and index rate. Search engines will pick up on a website’s meta tags before ranking a site. Long-tailed keywords always rank the best because they are very unique and specific. The more specific a website is and less general, the better chances it will have to rank higher.
Meta Tag Tip: Re-check your website to see if there are any missing meta-tags. Every page should include a meta-tag.
5. Double Sidebar Removal
The double sidebar has not just gone out of style, but it was always weighing down on SEO. The double sidebar increased both the links and media files on a web page. Too many images and external links will make a web page very heavy and slow. Aside from that factor of it, mobile devices don’t adapt too well with a double sidebar. If you have a double sidebar, it is recommended to either reduce the content on the sidebar or remove it completely.
Double Sidebar Replacement: White elements in the sidebar section after removal are perfectly fine!
6. Minimal Design
Minimal web design is in style and an SEO booster! The visual quality of a minimal web design is much more straightforward and easy to understand. Web visitors have proven to prefer a minimal web design much more. A minimal web design proves to produce an appealing and an SEO friendly web design!
Minimal Design Tip: A website’s menu is the main source of navigation and should always be placed in the most visible location possible.

7. CSS Compression
A website may have a beautiful exterior, but the CSS coding on the inside is known to be the main source of judgment. Web sites that are categorized to be «well-designed» always have minimal CSS code. By compressing a CSS file, it will reduce the line count and remove any duplicates inside that file. That compression will also speed up the website and lead to a faster download time. Fast speed increases the performance of a website and is a great SEO booster!
CSS Tip: Every website should avoid and remove any inline CSS.
8. Javascript Removal
JavaScript is one of the best ways to producing interactive website effects in a lightweight form. However, too many JavaScript files will result in a very heavy website and this may cause the JavaScript effects to play out with interruptions. Always reduce the unneeded and unnecessary javascript files on a website.
JavaScript Tip: All JavaScript web effects should be tested for all browsers and devices to make sure that the effect is working properly.
9. W3C Code Validation
The W3C is a great tool to check the internal coding of a website. By identifying the error of a script, a web designer can move onto the next step and fix all those unknown errors. Unclosed DIV tags are known to be some of the most common errors in the script and these type of errors can mess with a web design layout.
W3C Validation Tip: The W3C Validator will highlight the detected error and provide a quick fix solution below it.
10. Broken Link Check
Broken links on a website will increase the redirection requests. Too many redirections can lead to a drop in visibility ranks. Eliminate all broken web page links by doing a broken link check after launching a website to the server. A broken link check will point out the locations of the URLS that may be broken. Misspelled words are the most common things that cause link breaks.
Broken Link Tip: Web servers have sensitive characters. Broken links also occur due to character sensitivity. Use Screaming Frog SEO Spider to identify broken links.
11. Duplicate Content Check
Duplicate content on a website must be removed immediately. Website visitors don’t want to read duplicate content and SEO frowns down on duplicate content on a website. Removing duplicate content is great for SEO and for web visitors.
Duplicate Content Tip: Always do a quick duplicate content check after launching a website.
12. Readable URL Structure
The structure of a URL plays a big role in the overall indexing speed of that specific link. Having a good URL structure promotes good on page SEO. What is a good URL structure? A good URL structure is a link that is understandable and does not have too many deep directory links or numbers.
Most Recommended URL Format:
https://example.com/tech/computer-tips/
13. ALT Description
Inside a website script, all images must have an ALT tag. The key to ranking well in SEO is to have very descriptive internal image tags. When describing an image, always describe in detail.
Most Recommended Way to Describe an Image:
<img src=“webdesignbtablet.jpg" alt=“Black Web Design Tablet">
14. Script Syntax Choice
The syntax used to build a website is one of the most important things that will foreshadow a websites ability to be customized in design and SEO. The three most preferred scripts are HTML, PHP and Javascript. PHP is truly the best script to design a website with. PHP is compatible with different databases, frameworks, and it is a very customizable script both for SEO and web design. PHP websites are known to be much more dynamic. Selecting the syntax of a website wiselyis a very important factor for SEO.
Syntax Tip: PHP websites can be used for small scale and large scale web projects.
15. Website Content
Web content has taken the throne and will be King for a very long time. Web sites that have great content internally are more authentic and trusted by search engines. WordPress is a free to use content management system that provides a fast way to easily publish and optimize blogs. The more internal blog links a website has, the more separate URL indexes it will have on google, and the more visitors will be generated onto the web page. A blog is also a great addition to a website and will provide a first-time web visitor much more things to read on a website.
Content Tip: Every post should be creative. Use high resolution images, bold text, and google fonts to make a post more interesting for readers.
Having a well-designed, clean-coded and fast website is one of the main components to successfully increase visibility on the Internet. An advanced design will lead to higher trust and reliability. Visitors and search engines all want the same thing and that is accurate results coming from a professional & authentic source. Follow the 15 web design tricks provided above and you will boost your website’s SEO.
design english responsive seo SEO course WPO
17/8/2017 a las 12:07 PM
Thank you for sharing your article. This is a very informative article to responsive web designing tips and tricks on SEO point of view.
Keep it up.